Plesk Server Management Tool
Simple, Secure, and Reliable Website and Web Server Management Tool
Learn More
Natural Choice of Web Professionals
DedicatedSolutions advice you to use Plesk 12 as the management tool in our web servers. This web server and website management tool allows you to host multiple websites in a webspace as well as providing many advanced features to automate your hosting process. Plesk 12 is one of our add-on services that you can avail on request.
-
Multilingual Support
Localizing hosting services are simplified with the built-in multilingual support of Plesk.
-
Virtualization Support
Plesk provides virtualization support for many technologies such as VWware, Xen, Microsoft Hyper-V.
-
Advanced Technologies
Plesk supports FullIPv6 dual stack and improves performance of web server with NGINX. It is fully compliant with PCI.

Built-in Server-to-Site Protection
Plesk features built-in server- to -site protection capability to protect your website from any possible attack. This great feature defenses your web server and website from attacks even if you are not an expert in security.
The server-to-site protection feature available in the Security core of Plesk 12 is protecting your websites from common website attack to highly advanced hacking. This security feature is able to keep Unauthorized / malicious users away from your website.

Block Malicious Users Automatically
Plesk uses Fail2ban – one of the best intrusion prevention systems in the market – in its security core to protect your website from malicious users.
Fail2ban monitors your system and analyze the activities of the users of your website. You can customize the permissible activities and block malicious users automatically.

Protects Common Website Attacks
ModSecurity -one of the best web application firewall- is available in Plesk12. It will protect your website from all common website attacks.
This Atomicorp product is functioning based on a set of strong security rules. ModSecurity possesses the largest library of security rules in the industry so that it is capable of safeguarding your WordPress website from any possible attack.

Shield Your Server from Hackers and Spammers
ModSecurity -one of the best web application firewall- is available in Plesk12. It will protect your website from all common website attacks.
This Atomicorp product is functioning based on a set of strong security rules. ModSecurity possesses the largest library of security rules in the industry so that it is capable of safeguarding your WordPress website from any possible attack.

Shield Your Server from Hackers and Spammers
Plesk has the capability to protect your server’s IP address from listing in outbound anti-spam controls. It means, this website hosting tool has an outbound antispam engine which is able to prevent your webserver from being infected and a prey of sending malicious scripts through emails.
Plesk 12 -The World’s #1 Webhosting Automation Program for Professionals
Plesk simplifies and automates the webhosting activities that are aligned with your customer’s state-of-the-art infrastructure. This tool is facilitating web administrators and developers offering targeted solutions for the customers.
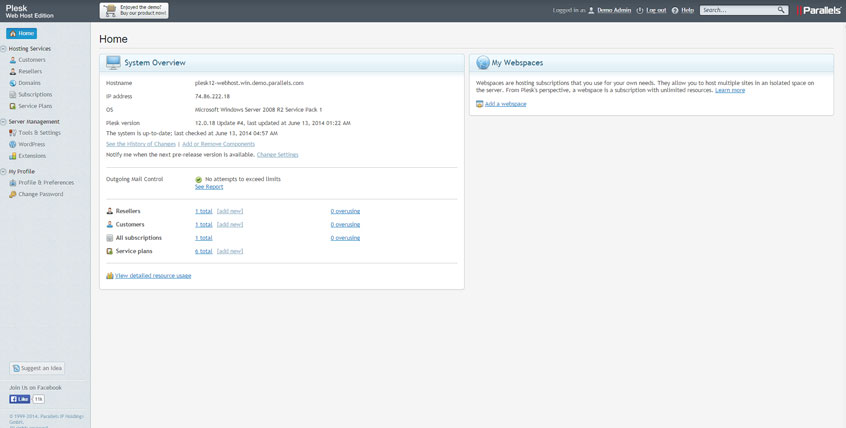
Plesk 12 – Dashboard
-
Dashboard
-
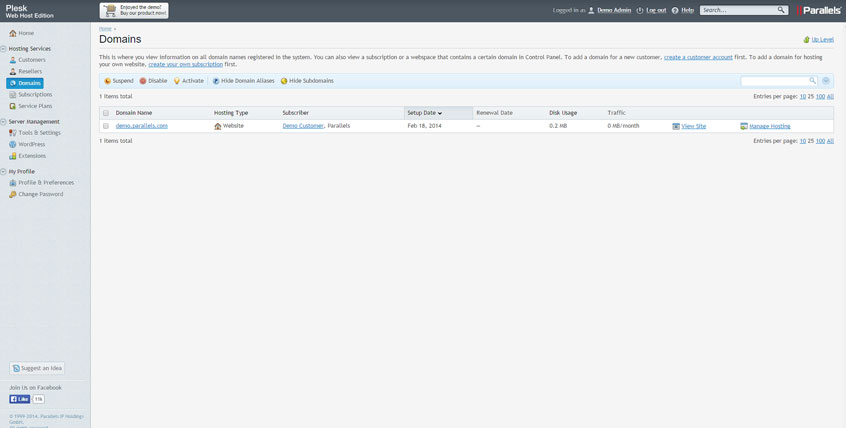
Domains
-
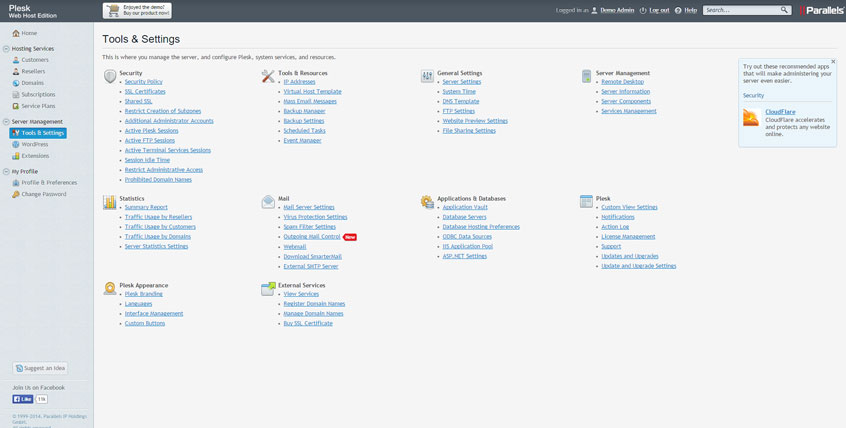
Tools & Settings
-
Log In
What can you do with plesk?
-
Pleask is providing security and web server management to dedicated/virtual servers irrespective of its size.
-
Premium add-on services such as Atomicorp, MagicSpam, CloudFlar, and Yola offered through Plesk opens a wide opportunity of revenue increase.
-
Anchor features such as WordPress toolkit, Fail2Ban, and server-to-site protection helps web administrators to provide better service to the target specific audience.
-
Simple web interface for database configuration, installation of web applications such as WordPress, email management capability, subscription and plan management ability makes Plesk the pet tool for web administrators.
(function($) {
var selectors = [];
var check_binded = false;
var check_lock = false;
var defaults = {
interval: 250,
force_process: false
}
var $window = $(window);
var $prior_appeared;
function process() {
check_lock = false;
for (var index = 0; index < selectors.length; index++) {
var $appeared = $(selectors[index]).filter(function() {
return $(this).is(':appeared');
});
$appeared.trigger('appear', [$appeared]);
if ($prior_appeared) {
var $disappeared = $prior_appeared.not($appeared);
$disappeared.trigger('disappear', [$disappeared]);
}
$prior_appeared = $appeared;
}
}
$.expr[':']['appeared'] = function(element) {
var $element = $(element);
if (!$element.is(':visible')) {
return false;
}
var window_left = $window.scrollLeft();
var window_top = $window.scrollTop();
var offset = $element.offset();
var left = offset.left;
var top = offset.top;
if (top + $element.height() >= window_top &&
top - ($element.data('appear-top-offset') || 0) <= window_top + $window.height() &&
left + $element.width() >= window_left &&
left - ($element.data('appear-left-offset') || 0) <= window_left + $window.width()) {
return true;
} else {
return false;
}
}
$.fn.extend({
// watching for element's appearance in browser viewport
appear: function(options) {
var opts = $.extend({}, defaults, options || {});
var selector = this.selector || this;
if (!check_binded) {
var on_check = function() {
if (check_lock) {
return;
}
check_lock = true;
setTimeout(process, opts.interval);
};
$(window).scroll(on_check).resize(on_check);
check_binded = true;
}
if (opts.force_process) {
setTimeout(process, opts.interval);
}
selectors.push(selector);
return $(selector);
}
});
$.extend({
// force elements's appearance check
force_appear: function() {
if (check_binded) {
process();
return true;
};
return false;
}
});
})(jQuery);
(function($){
'$:nomunge'; // Used by YUI compressor.
var cache = {},
// Reused internal string.
doTimeout = 'doTimeout',
// A convenient shortcut.
aps = Array.prototype.slice;
$[doTimeout] = function() {
return p_doTimeout.apply( window, [ 0 ].concat( aps.call( arguments ) ) );
};
$.fn[doTimeout] = function() {
var args = aps.call( arguments ),
result = p_doTimeout.apply( this, [ doTimeout + args[0] ].concat( args ) );
return typeof args[0] === 'number' || typeof args[1] === 'number'
? this
: result;
};
function p_doTimeout( jquery_data_key ) {
var that = this,
elem,
data = {},
// Allows the plugin to call a string callback method.
method_base = jquery_data_key ? $.fn : $,
// Any additional arguments will be passed to the callback.
args = arguments,
slice_args = 4,
id = args[1],
delay = args[2],
callback = args[3];
if ( typeof id !== 'string' ) {
slice_args--;
id = jquery_data_key = 0;
delay = args[1];
callback = args[2];
}
// If id is passed, store a data reference either as .data on the first
// element in a jQuery collection, or in the internal cache.
if ( jquery_data_key ) { // Note: key is 'doTimeout' + id
// Get id-object from the first element's data, otherwise initialize it to {}.
elem = that.eq(0);
elem.data( jquery_data_key, data = elem.data( jquery_data_key ) || {} );
} else if ( id ) {
// Get id-object from the cache, otherwise initialize it to {}.
data = cache[ id ] || ( cache[ id ] = {} );
}
// Clear any existing timeout for this id.
data.id && clearTimeout( data.id );
delete data.id;
// Clean up when necessary.
function cleanup() {
if ( jquery_data_key ) {
elem.removeData( jquery_data_key );
} else if ( id ) {
delete cache[ id ];
}
};
// Yes, there actually is a setTimeout call in here!
function actually_setTimeout() {
data.id = setTimeout( function(){ data.fn(); }, delay );
};
if ( callback ) {
// A callback (and delay) were specified. Store the callback reference for
// possible later use, and then setTimeout.
data.fn = function( no_polling_loop ) {
// If the callback value is a string, it is assumed to be the name of a
// method on $ or $.fn depending on where doTimeout was executed.
if ( typeof callback === 'string' ) {
callback = method_base[ callback ];
}
callback.apply( that, aps.call( args, slice_args ) ) === true && !no_polling_loop
// Since the callback returned true, and we're not specifically
// canceling a polling loop, do it again!
? actually_setTimeout()
// Otherwise, clean up and quit.
: cleanup();
};
// Set that timeout!
actually_setTimeout();
} else if ( data.fn ) {
// No callback passed. If force_mode (delay) is true, execute the data.fn
// callback immediately, continuing any callback return-true polling loop.
// If force_mode is false, execute the data.fn callback immediately but do
// NOT continue a callback return-true polling loop. If force_mode is
// undefined, simply clean up. Since data.fn was still defined, whatever
// was supposed to happen hadn't yet, so return true.
delay === undefined ? cleanup() : data.fn( delay === false );
return true;
} else {
// Since no callback was passed, and data.fn isn't defined, it looks like
// whatever was supposed to happen already did. Clean up and quit!
cleanup();
}
};
})(jQuery);
//CSS3 Animate-it
$('.animatedParent').appear();
$('.animatedClick').click(function(){
var target = $(this).attr('data-target');
if($(this).attr('data-sequence') != undefined){
var firstId = $("."+target+":first").attr('data-id');
var lastId = $("."+target+":last").attr('data-id');
var number = firstId;
//Add or remove the class
if($("."+target+"[data-id="+ number +"]").hasClass('go')){
$("."+target+"[data-id="+ number +"]").addClass('goAway');
$("."+target+"[data-id="+ number +"]").removeClass('go');
}else{
$("."+target+"[data-id="+ number +"]").addClass('go');
$("."+target+"[data-id="+ number +"]").removeClass('goAway');
}
number ++;
delay = Number($(this).attr('data-sequence'));
$.doTimeout(delay, function(){
console.log(lastId);
//Add or remove the class
if($("."+target+"[data-id="+ number +"]").hasClass('go')){
$("."+target+"[data-id="+ number +"]").addClass('goAway');
$("."+target+"[data-id="+ number +"]").removeClass('go');
}else{
$("."+target+"[data-id="+ number +"]").addClass('go');
$("."+target+"[data-id="+ number +"]").removeClass('goAway');
}
//increment
++number;
//continute looping till reached last ID
if(number <= lastId){return true;}
});
}else{
if($('.'+target).hasClass('go')){
$('.'+target).addClass('goAway');
$('.'+target).removeClass('go');
}else{
$('.'+target).addClass('go');
$('.'+target).removeClass('goAway');
}
}
});
$(document.body).on('appear', '.animatedParent', function(e, $affected){
var ele = $(this).find('.animated');
var parent = $(this);
if(parent.attr('data-sequence') != undefined){
var firstId = $(this).find('.animated:first').attr('data-id');
var number = firstId;
var lastId = $(this).find('.animated:last').attr('data-id');
$(parent).find(".animated[data-id="+ number +"]").addClass('go');
number ++;
delay = Number(parent.attr('data-sequence'));
$.doTimeout(delay, function(){
$(parent).find(".animated[data-id="+ number +"]").addClass('go');
++number;
if(number <= lastId){return true;}
});
}else{
ele.addClass('go');
}
});
$(document.body).on('disappear', '.animatedParent', function(e, $affected) {
if(!$(this).hasClass('animateOnce')){
$(this).find('.animated').removeClass('go');
}
});
$(window).load(function(){
$.force_appear();
});